Sitemap, resp. mapa stránok je súbor obsahujúci zoznam všetkých stránok na webovej stránke. Je to dôležitý prvok pre optimalizáciu vyhľadávania na internete, pretože umožňuje vyhľadávačom ľahko nájsť všetky stránky na webe a zlepšiť tak ich indexáciu. Pomocou neho môžete dávať informácie nielen o stránkach, ale aj o videách, obrázkoch či iných informáciách na webe. Sitemap je súbor v XML formáte, ktorý sa umiestni na webový server, aby bol prístupný vyhľadávačom na internete. Je dôležitý pre optimalizáciu vyhľadávania. Ak webová stránka obsahuje množstvo stránok a vyhľadávač nemôže nájsť všetky stránky, môže sa stať, že niektoré stránky sa nebudú zobrazovať výsledkoch vyhľadávania. Výsledkom je nižšia návštevnosť a menší počet zobrazení.
Sitemap taktiež umožňuje webovej stránke upozorniť vyhľadávače na to, ktoré stránky sú nové, čo môže pomôcť pri rýchlejšom zahrnutí týchto stránok do výsledkov vyhľadávania. Okrem toho môže sitemap pomôcť vyhľadávačom lepšie pochopiť štruktúru webovej stránky a vzťahy medzi jednotlivými stránkami. Mapa stránok nie je povinnou súčasťou webu, ale keby sme ju nemali a na stránku by neviedli žiadne odkazy, tak ani Google by ju nemusel objaviť. Pomocou mapy stránok môžeme vyhľadávače ako Google, Bing alebo Yahoo informovať o tom, že náš web existuje.
Ako vytvoriť Sitemap?
Existuje niekoľko spôsobov ako vytvoriť sitemap. Ak používate populárne webové platformy, ako sú WordPress alebo Shopify, môžete použiť rôzne pluginy a nástroje, ktoré vám pomôžu vytvoriť sitemap automaticky. Pre WordPress je napr. vhodný plugin Yoast SEO. Ak chcete vytvoriť mapu stránok ručne, môžete použiť XML súbor alebo online nástroje, ktoré vám pomôžu vytvoriť sitemapu pomocou výberu stránok na vašej webovej stránke.
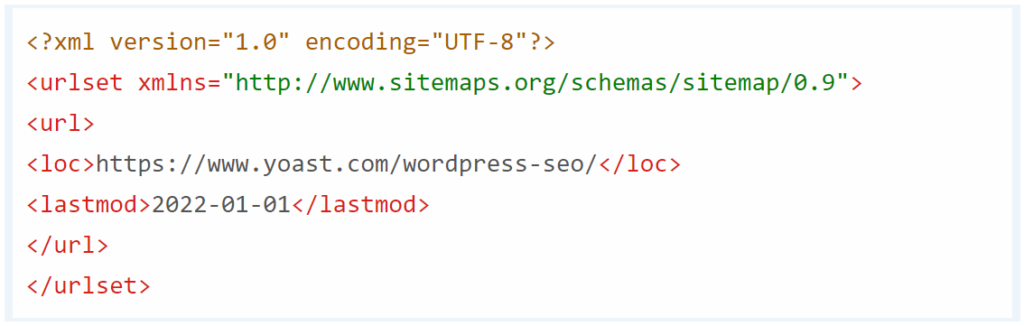
Ak vytvárate sitemap ručne, dôležité je správne označiť každú stránku a pridať informácie, ako je napríklad frekvencia aktualizácie a dátum poslednej aktualizácie. To pomôže vyhľadávačom lepšie indexovať stránky a zlepšiť výsledky vyhľadávania.

Zdroj: yoast.com
Existujú štyri hlavné typy máp stránok:
- Normálny súbor Sitemap XML: Ide o najbežnejší typ súboru Sitemap. Zvyčajne je vo forme súboru Sitemap XML, ktorý odkazuje na rôzne stránky na vašej webovej lokalite.
- Video Sitemap: Používa sa špeciálne na to, aby pomohol spoločnosti Google pochopiť video obsah na vašej stránke.
- News Sitemap: Pomáha spoločnosti Google nájsť obsah na stránkach, ktoré sú schválené pre službu Google News.
- Image Sitemap: Pomáha spoločnosti Google nájsť všetky obrázky hostené na vašej lokalite.
Po vytvorení sitemapy musíte nahrať súbor na webový server a informovať vyhľadávače, že sitemap je k dispozícii. To môžete urobiť pomocou súboru robots.txt, ktorý upozorní vyhľadávač na umiestnenie sitemapu.
Ako dosiahnuť, aby Google našiel vašu mapu stránok
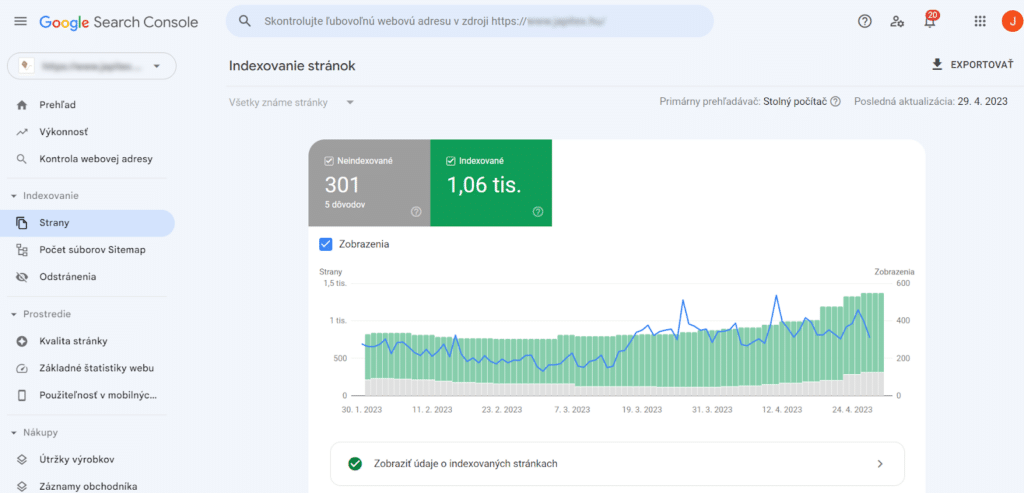
Ak chcete, aby Google rýchlejšie našiel váš súbor sitemap vo formáte XML, budete ho musieť pridať do svojho účtu Google Search Console. Svoje sitemapy nájdete v sekcii Sitemaps. Ak nie, môžete pridať mapu webu do hornej časti stránky.
Pridanie mapy stránok pomáha kontrolovať, či služba Google indexovala všetky stránky vo vašej mape stránok. Ak existuje veľký rozdiel v počte „odoslaných“ a „indexovaných“ na konkrétnej mape lokality, odporúčame vám to podrobnejšie analyzovať. Možno sa vyskytla chyba, ktorá bráni indexovaniu niektorých stránok. Ďalšou možnosťou je, že budete potrebovať viac odkazov smerujúcich na obsah, ktorý ešte nebol indexovaný.

Zdroj: Vlastný screenshot
Výhody máp stránok
Existuje niekoľko výhod, ktoré XML sitemapy poskytujú webovým stránkam. Medzi najdôležitejšie patria:
- Zlepšuje indexáciu a viditeľnosť webovej stránky: Vytvorením XML sitemapy a jeho odoslaním vyhľadávačom si zabezpečíte, že všetky stránky na webe budú zahrnuté do vyhľadávacieho indexu. To zlepšuje viditeľnosť webovej stránky vo výsledkoch vyhľadávania a zvyšuje jej návštevnosť.
- Zlepšuje SEO: Sitemap umožňuje vyhľadávačom lepšie pochopiť štruktúru webovej stránky a jej obsah, čo môže zlepšiť SEO. Vyhľadávače majú lepšiu predstavu o tom, aké kľúčové slová a témy sú na webovej stránke dôležité a môžu tak lepšie zohľadniť obsah pri hodnotení kvality webovej stránky.
- Rýchlejšie aktualizácie: Mapa stránok zabezpečuje rýchlejšie aktualizácie stránok na webe, čo umožňuje vyhľadávačom rýchlejšie zahrnúť nový obsah do vyhľadávacieho indexu.
- Zlepšuje použiteľnosť pre návštevníkov: HTML sitemapy umožňujú návštevníkom webovej stránky ľahko nájsť všetky stránky na webe, čím zlepšujú použiteľnosť a navigáciu na webovej stránke.
Ktoré stránky by nemali byť vo vašom súbore sitemap?
Ak sa rozhodujete, ktoré stránky zahrnúť do vašej XML sitemapy, vždy začnite myslieť na relevantnosť URL adresy. Keď sa návštevník dostane na konkrétnu adresu URL, je to dobrý výsledok? Chcete, aby sa návštevníci dostali na túto adresu URL? Ak nie, asi by v ňom byť nemala. Ak však nechcete, aby sa táto adresa URL zobrazovala vo výsledkoch vyhľadávania, budete musieť pridať značku „noindex“.
Povedzme napríklad, že zakladáte nový blog. Chcete zabezpečiť, aby vaša cieľová skupina našla vaše blogové príspevky vo výsledkoch vyhľadávania. Takže je dobré okamžite zahrnúť vaše príspevky do vašej XML sitemapy. V tomto prípade predpokladáte, že väčšina vašich stránok bude relevantnými výsledkami aj pre vašich návštevníkov. Stránka s poďakovaním, ktorú ľudia uvidia po prihlásení sa na odber newslettera, však nie je niečo, čo chcete, aby sa zobrazovalo vo výsledkoch vyhľadávania. V tomto prípade nechcete z mapy webu vylúčiť všetky stránky, ale iba túto.
Pri značke “noindex” si však dajte pozor na to, že ak máte nový web, tak sa často stáva, že je značka nasadená v zdrojovom kóde webu. Väčšinou sa tam daná značka nasadzuje, keď je web vo výstavbe a potom sa zabudne odstrániť. V prípade, že tam značku zabudnete, váš web sa nebude zobrazovať vo výsledkoch vyhľadávania Google. Značka vyzerá takto:
<meta name=“robots“ content=“noindex“>Ak sa chcete uistiť, či nemáte “noindex” značku nasadenú, skontrolujte to v zdrojovom kóde v prehliadači Chrome cez klávesovú skratku CTRL-U a následne hľadajte text pomocou CTRL-F.

